Rediseño de marca personal
La marca personal es de gran importancia para las personas profesionales. Este auge en la creación de una marca personal se ha visto acrecentada por las redes sociales que permiten una comunicación abierta y constante con propios y extraños. Es por esto que se vuelve una necesidad construir los elementos visuales y semánticos con los cuales, como profesionales, deseamos llegar a nuestro público objetivo.
La marca personal constituye algo más que un logo: es la esencia de quiénes somos profesionalmente y la forma en que transmitimos nuestros valores, fortalezas e incluso aspiraciones al mundo exterior.
En pocas palabras, podríamos decir que la marca personal es la forma en la que nos comunicamos con el mundo.
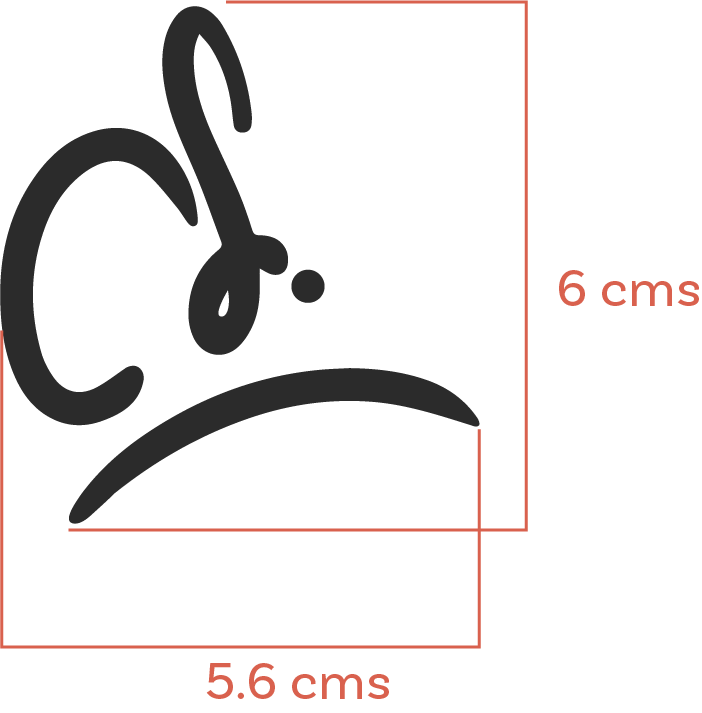
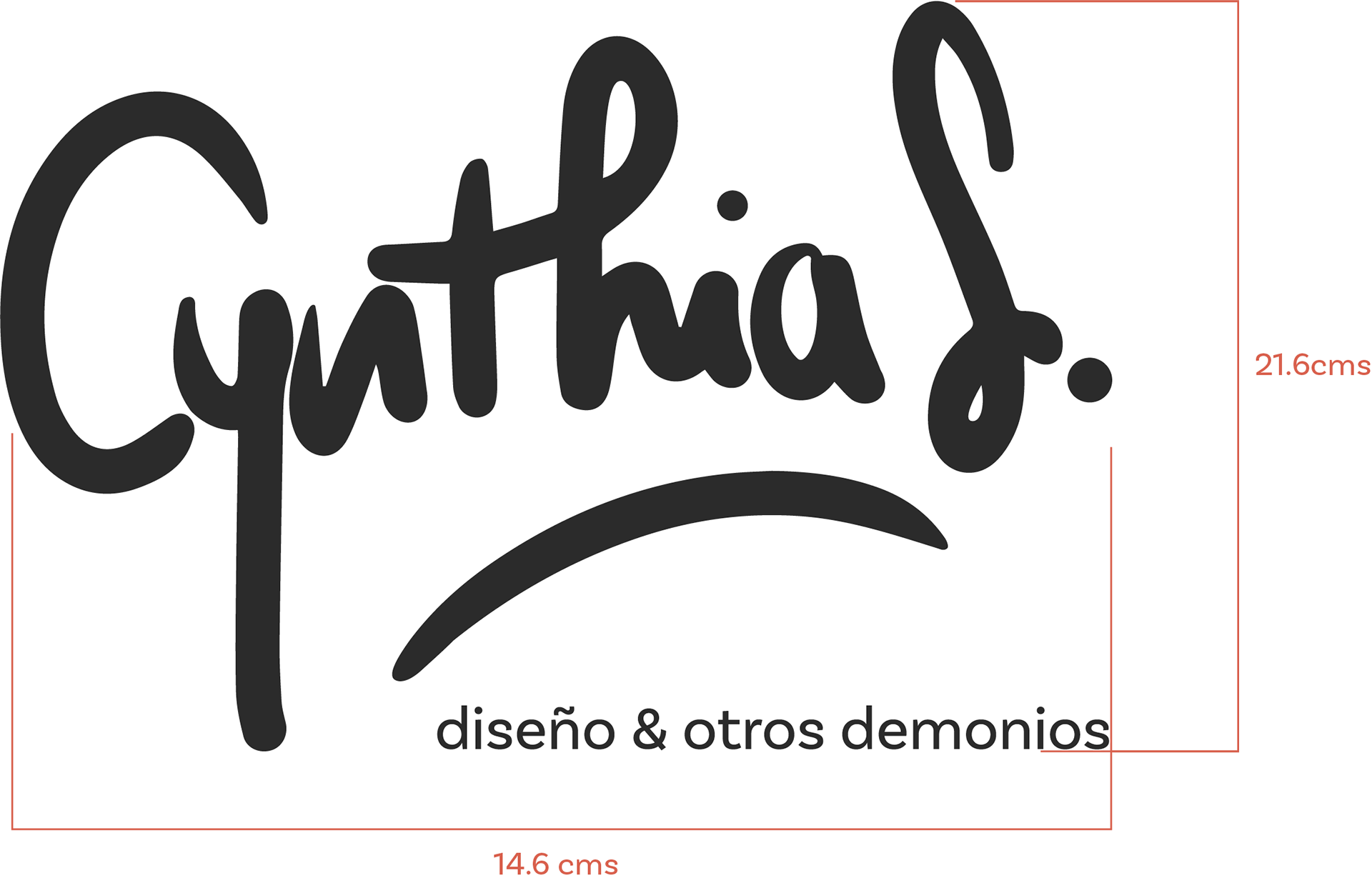
Retícula constructiva:
La retícula constructiva asegura la integridad proporcional del logo en todo momento; la misma se basa en la medida del largo por ancho y utiliza el punto de la “S” para establecer la medida estándar “X’, que a su vez establece las distancias entre los elementos y la zona de seguridad, la cual se debe escalar proporcionalmente.
La zona de seguridad es el espacio mínimo requerido para asegurar la legibilidad del logotipo, y equivale a X2.



Tipografía
Se utiliza únicamente la tipografía de palo seco “Basic Sans”, que contiene todos los caracteres latinos y es fresca y moderna.
Esta familia tipográfica, que también actúa como webfont, se usará en su versión regular. Sus variaciones bold e itálicas se usarán responsablemente en bloques de texto extensos, mas nunca para títulos o headlines; para crear diferenciación entre elementos tipográficos se utilizarán diferentes tamaños.
Las reglas ortográficas serán respetadas a cabalidad, con la excepción de las mayúsculas, que se usarán únicamente para iniciar párrafos, usando minúsculas para titulares y headlines.
Escala Tipográfica
Se utilizará la técnica del “Perfect Fifth” (quinto perfecto, utilizada en música), para crear textos que son armoniosos y guardan relación entre sí. Este método se puede utilizará tanto en el sitio web como en las demás interacciones de textos donde se encuentren dos o más tamaños. La técnica contribuye al uso de una sola variación tipográfica, creando interés visual con los tamaños.
Para seguir la regla del Perfect Fifth, se utilizará el tamaño del texto base y se multiplica por 1.5. El mismo método se utiliza para crear los headings y para crear las interlíneas. Por ejemplo, si el texto base en el website es 16pts, se multiplica por 1.5 y así se determina cuanto es la interlínea y cuanto deben medir los headings.
